Unity × モバイルVR 入門(iOS / Android / GearVR の開発準備とビルド方法)

UnityでスマホVRのアプリを開発するための準備とビルド方法
先日(2016/7/31)、毎度お世話になっていますMoguraVRさん主催のモバイルVR開発入門 ハンズオン 〜初めてでもダイジョーブ!モバイルVRゲームを作ってみよう!〜に参加してきました。
講師はグリー株式会社の酒井駿介さん。
日本で数少ないUnity Certified Developerの一人とのことで、ポイントを押さえた説明がとてもわかりやすく、僕くらいのレベル(Lv.0)でも知りたかったことが知れたとても良いハンズオンセミナーでした。ありがとうございました!
ということで、そこで学んできたことを復習メモ的にまとめておきます。
※基本的にMacでの画面キャプチャ・解説になりますが、Winでもほぼ変わらないはずです。
Unityのインストール
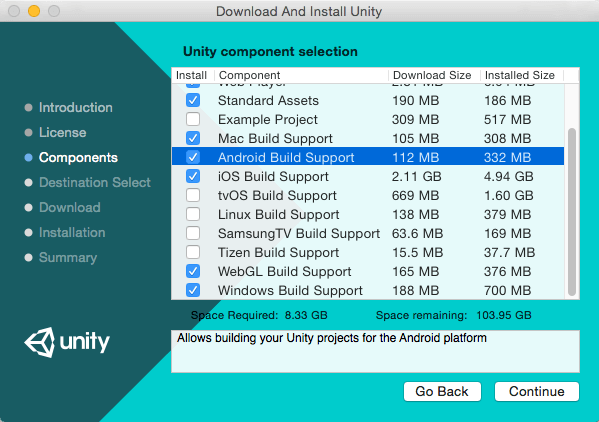
Unityのインストールについては、公式サイトからインストーラをダウンロードしてきてインストールするだけですが、注意事項として、インストール時に今後開発したいプラットフォーム用のビルドコンポーネントにチェックを入れてインストールします。

iOSアプリの開発
1.Google VR SDKの配置
iOSのVRアプリは現状、必然的にGoogle Cardboard向けのアプリになるので、Google Cardboard系アプリの開発に必要なSDKをUnityのプロジェクトに組み込む必要があります。
まずはGoogle VRサイトからダウンロードします。
※gitで落とすか、[ download the repo directly ]リンクから.zipをダウンロード。
↓
ダウンロードしたファイルから
「gvr-unity-sdk-master/GoogleVRForUnity.unitypackage」
をUnityのAssetsウインドウにドラッグ&ドロップし、開いたウインドウで[ Import ]ボタンを押します。
↓
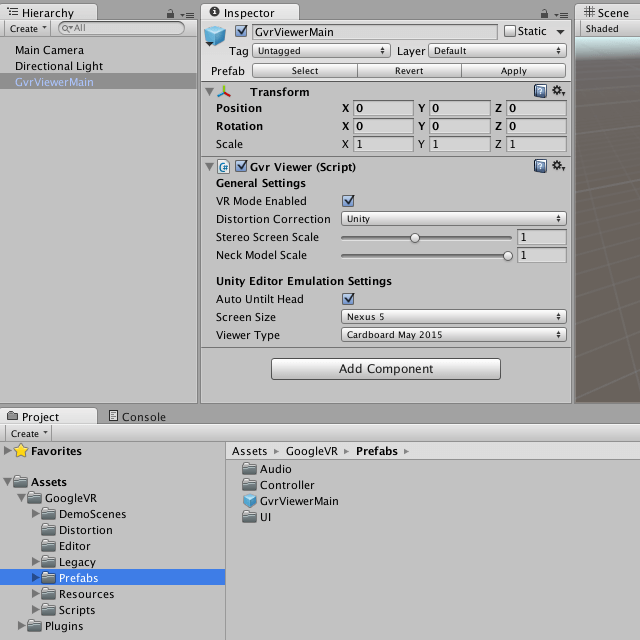
Assets内に「GoogleVR」と「Plugins」というディレクトリが追加されるので、
「GoogleVR/Prefabs/GvrViewerMain」
を、Hierarchyウインドウにドラッグ&ドロップします。

2.PlayerSettingsの変更
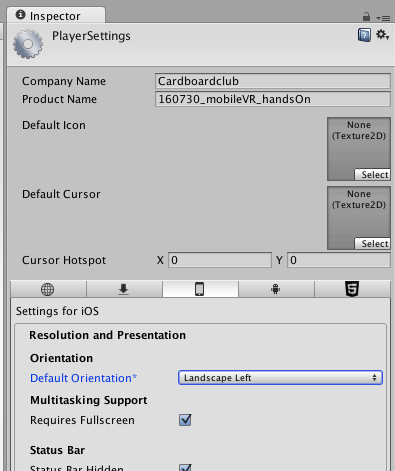
【 Edit > Project Settings > Player】でPlayer Settingsウインドウを開き、[ iPhoneタブ ](スマホアイコン)を選択。
↓
Resolution and Presentation > Orientation > Default Orientation
のプルダウンで、縦持ち横持ちの方向を決めます。

↓
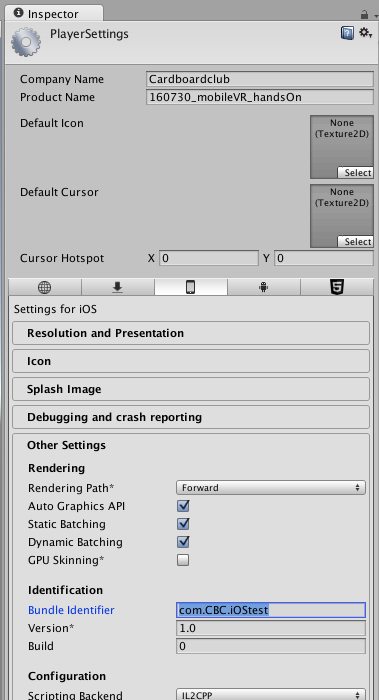
Other Settings > Identification > Bundle Identifer
の値を、任意の名前(com.xxx.xxx)に変更します。

3.コンテンツの作成
頭の中に広がる想像力全開のVR世界をUnityの画面上に複製します。
4.Build Settingsの変更
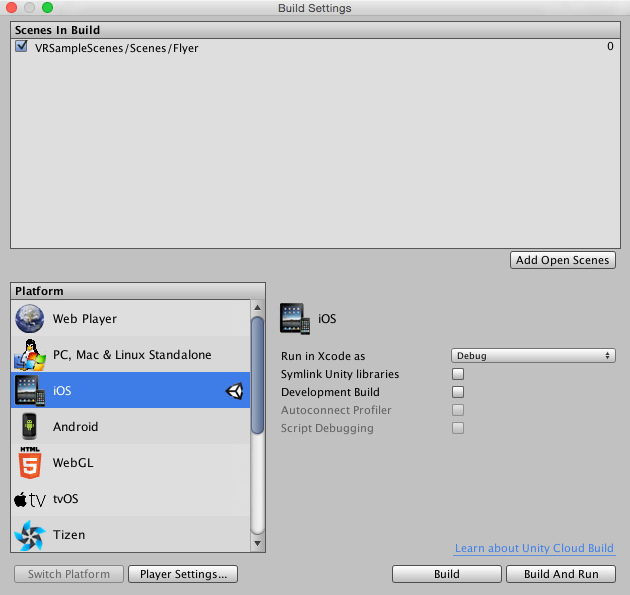
コンテンツを制作した後、【 File > Build Settings 】でBuild Settingsウインドウを開きます。

↓
[ Scenes In Build ]にビルドしたいシーンをドラッグ&ドロップまたは[ Add Open Scenes ]ボタンからシーンファイルを選択します。
↓
[ Platform ]から[ iOS ]を選択し、[ Switch Platform ]ボタンを押します。
※ボタンを押すとビルドファイルなどの読み込みが始まりますが、プロジェクトのアセットなどが多いとかなりの時間がかかります。
セミナーで使用したサンプルでは、僕の環境では30分ほどかかりました。
この処理が止まることはほぼないらしいので、プログレスバーがなかなか進まなくても根気よく待ちます。
5.ビルド
あとはBuild Settingsウインドウで[ Build ]ボタンを押すだけです。
※Androidでは[ Build And Run ]でビルドしつつ実機でデバッグできるのですが、iOSではRunができないので、この2つのボタンは結局処理がいっしょっぽいです。
6.デバッグ/公開
ビルドの際に選択した保存場所に、指定した名前のフォルダが出来ているので、その中の「**.xcodeproj」をXcodeで開きます。
その後のデバッグやストアへの公開などは他のiOSアプリと一緒なのでここでは割愛します。
・最新版 Xcode
※Unityとは関係なく、iOS9.3以降の端末での開発(実機デバッグ)にはXcode7.3以上が必要になります。
※さらに、そのXcode7.3をインストールするためには、Mac側のOSがOS X 10.11 El Capitan以上である必要があります。 (Unityの環境準備よりこっちのほうがハードル高い・・・)
Xcode7.xとiOS9.xの実機テストについてはこことか、詳しく載ってます。
・アプリをストアに公開するには、Apple Developer Program に登録する必要があります。
※開発段階では登録不要です。
Androidアプリの開発
1.JDKをインストール
Oracleのサイトから最新版のJDKファイルをダウンロードし、インストールします。
2.Android SDK をインストール
Androidデベロッパーページから、SDKファイルをダウンロード。
※Android StudioのSDK Managerからインストールすると、あとでSDKファイルのパスを指定するときに面倒になるので、ページ最下部のGet just the command line toolsからsdkファイルのみを落としてもいいです。
SDK Managerから落とすときはこちらのサイトの項目4などを参照。
↓
(SDK Managerを使用しなかった場合、)解凍したディレクトリをアプリケーションフォルダ(winならProgramフォルダ)などわかりやすいところに置きます。
↓
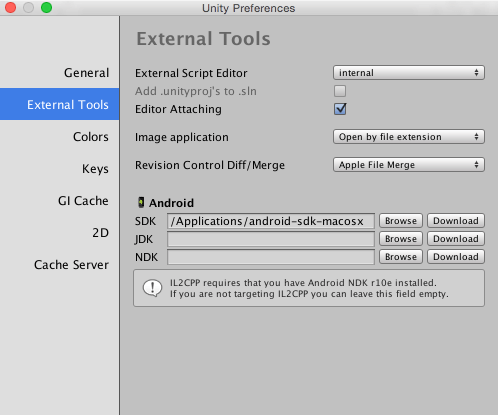
Unityで、【 Unity > Preference 】メニューからUnity Preferenceウインドウを開き、External Tools の Android>SDK で、上記ディレクトリを選択します。

3.Google VR SDKの配置
Androidでは、Google Cardboard用かGearVR用で準備が若干異なります。
Google Cardboard用の場合は、上記iOSと同様の手順でGoogle VR SDKを読み込み、GvrViewerMainを配置します。
※GearVR用は別途後述します。
4.コンテンツの作成
頭の中に広がる妄想力限界突破のVR世界をUnityの画面上に複製します。
5.PlayerSettingの変更
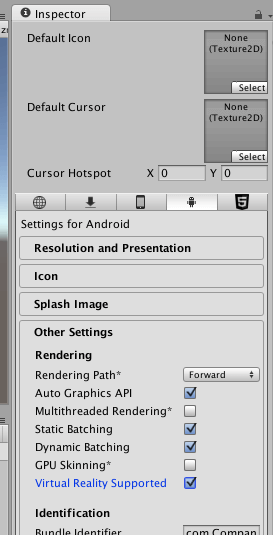
【 Edit > Project Settings > Player 】メニューを選択し、InspectorウインドウにPlayerSettingsを表示し、[ androidタブ ](ドロイド君アイコン)を選択します。
↓
上記iOSの場合を参考に、
Resolution and Presentation > Orientation > Default Orientation
Other Settings > Identification > Bundle Identifer
の値を変更します。
6.Build Settingsの変更
上記iOSの場合を参考に、PlatformをAndroidにします。
iOSと同じく、変更には時間かかります。
7.ビルド
[ Build ]ボタンでビルドファイルの作成、[ Build And Run ]で、ビルドファイルを作成しつつPCにケーブルでつないだAndroid端末でアプリを起動できます。
GearVRアプリの開発
1.osigの登録
GearVRアプリを開発するためにはOculusのデベロッパーページでosigの登録が必要です。
ご自分のGalaxyのDevice IDを調べます。
調べ方は、一般的には上記デベロッパーページでも説明されているように端末をUSBでつないでコンソールから調べますが、Device IDを調べるアプリもあります。
いくつか試しましたが、“SideloadVR DeviceID”で取得した値で上手く動きました。
※上手く動かない謎の値を取得してしまったアプリもありました。ちなみに、osigを取得したDeviceIDが間違っていると、GearVRに接続したとき「thread priority security exception make sure apk is signed」というエラーが出て、GearVRのホームに飛ばされます。
↓
調べたDevice IDをデベロッパーページに入力してファイルを取得
↓
取得したファイルを[ Project/Assets/Plugins/Android/assets/ ]に配置
2.JDK/SDKをインストール
上記Android開発と同様にJDKとAndroidSDKをインストールします。
3.Google VR SDKの削除
もし、同じプロジェクトをCardboard用にビルドしたことがある場合、HierarchyウインドウにGvrViewerMain.prefabが残っていないか確認し、残っていたら削除します。
4.PlayerSettingの変更
【 Edit > Project Settings > Player 】メニューを選択し、InspectorウインドウにPlayerSettingsを表示し、[ androidタブ ](ドロイド君アイコン)を選択します。
↓
Other Settings > Identification > Bundle Identifer の値を、任意の名前(com.xxx.xxx)に変更します。
↓
Other Settings > Virtual Reality Supported をチェックします。

※GoogleCardboard用アプリの開発時にここにチェックが入っていると、ビルドは出来ますがOculus系ファイルのNotFound的なエラーが出てしまうのでご注意ください。
5.コンテンツの作成
頭の中に広がる中二病爆発のVR世界をUnityの画面上に複製します。
6.Build Settingsの変更
上記iOSの場合を参考に、PlatformをAndroidにします。
iOSと同じく、変更には時間かかります。
7.ビルド
[ Build ]ボタンでビルドファイルの作成、[ Build And Run ]で、ビルドファイルを作成しつつPCにケーブルでつないだAndroid端末でアプリを起動できます。
(「GearVRに差し込んでください」というアラートが出て、GalaxyをGearVRに差し込むとアプリが再生されます。)
以上、これでUnityでスマホVRアプリを作ることが出来ますね!
さて、あとはUnity覚えるだけだ!!(そこはまだLv.0)
