CSSでwebVRしてみる

css3だけでVR表現してみる。
webVRといえば、基本的にはThree.jsなどを使用して作る方法が一般的です。
A-Frameなどを使用して、難しいjsを書かなくても作れたり、Solufaなどの独自ライブラリも出てきていますが、みなさん、htmlで、もうひとつ、3D表現をする方法を忘れてはいませんか?
そう、CSS3です。
特に最近は、大手サイトの推奨環境からもIE8/IE9の名前が消えてきて、jsを使わずcss3でリッチな3D表現をするコンテンツも増えてきました。
cssの書き方さえわかっていれば、three.jsより簡単に、そして現実的にコンテンツに適用できる3D表現、css transform。
これをwebVRに使えないかと。というか、webVRが一般的になってきたら、普通のサイトもVRモードとか対応しだしてくるかもしれないと。
そんなことを考えてみました。
最初に断っておきますが、今のところ全く実用性がありませんw
webVRの可能性の模索って感じで、生暖かい目でみてください。
作ってみた
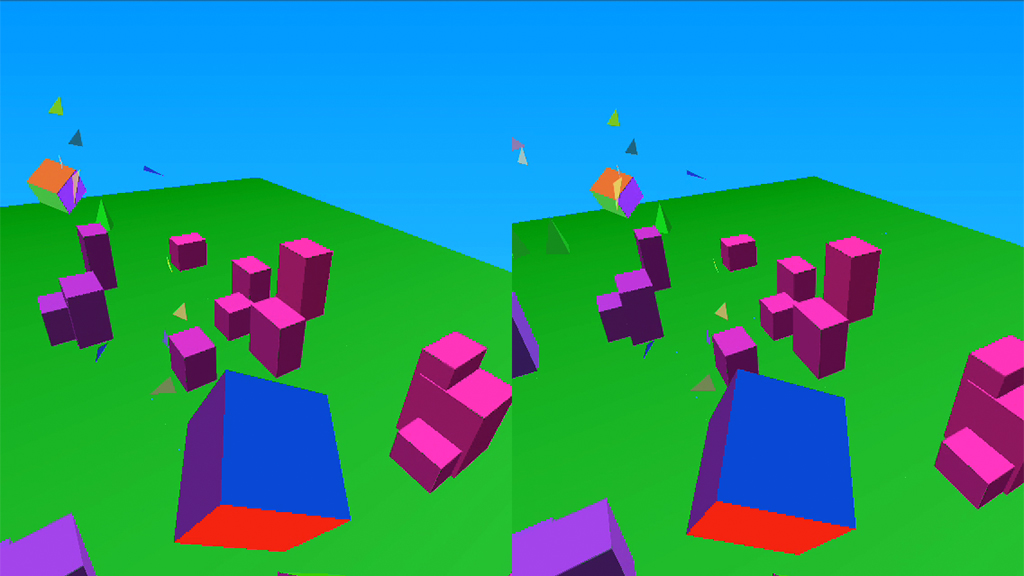
で、ざっくり作ってみたのがこちら。
→ CSS × VR
※PCでは、Safari / Chromeでのみ動作します。FirefoxやIEでは動かないです。
※また、スマホでもそれなりにスペック高いものじゃないと動かないかもです。
※視差の調整甘いので、気持ち悪くなったらすみません。
※スマホ横持ちにしてメニューバーが出てしまったら、上にスワイプすると消せます。
単純なオブジェクト並べただけですが、(左右のアニメーションを同時にスタートしないといけないのでその部分だけjQueryで同時にクラス当てしてますが、それ以外の)カメラの動きや左右の視差などは全てdivタグとcssで表現しています。オブジェクトの動きや色のランダムっぽいところは、sassのランダム関数を使用して書き出しています。(なのでコンパイル毎に微妙に表情変わりますw)
ほんとはもっとオブジェクト置いてみたり演出つけてみたりしたかったのですが、オブジェクト(divタグ)の数とかの問題で、このくらいがギリでした・・・
やったこと
まずCSSでオブジェクトをつくり、配置して動きをつけました。
そのあたりは、(まあCSSでここまでやることはあまり無いとは思いますが、)基本的なcss transformとcss animationの応用です。
で、カメラの動きですが、当然cssだけなので「カメラ」という概念がありません。
なので、全体をdivタグで囲って、中身を逆方向に動かしています。
Three.jsでいうと、3D空間まるごと1つにグループ化して、カメラを固定してグループを移動させる感じです。
二眼も、カメラがないので中身を少し左右にずらしています。(後述参照)
まあ、こういうの作るならThree.js使えばいいし、CSSでここまでやることはまず無いと思いますが・・・なんとなく、勢いでやっちゃった感じです。
jsでスマホのジャイロセンサーにcss transform:rotationを紐づけて見回せるようにしたりも出来ます。
現実的には
なんとなく思いついたのは、

こういう、最近よくあるトランジションとかを、


こうしたらどうだろう?ということでした。
まあ使いどころ無いと思いますが、一応、二眼変換の部分的なソースはこんな感じ。
■html
<body>
<div class="wrap">
<div class="container">
<div class="display">
<div class="contents">
・・・
</div>
</div>
</div>
</div>
</body>
■javascript
function duplicate($disp){
$disp.wrapInner('<div class="sbs"></div>');
$disp.after($disp.clone());
$disp.parent().addClass("vr");
}
duplicate($(".display"));
■sass
.vr{
width: 50%;
.sbs{
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
transform-style: preserve-3d;
}
&:nth-child(1){
left: 0;
.sbs{
transform: translate3d(20px,0,0) rotateY(0deg);
}
}
&:nth-child(2){
left: 50%;
.sbs{
transform: translate3d(-20px,0,0) rotateY(0deg);
}
}
}
ざっくり説明すると、duplicate($disp)に渡したjQueryオブジェクトの中身を.sbsでくくり、さらに全体を複製。
cssではwidthを50%にして、中の.sbsを左右それぞれ少し中心を左右にずらしています。
厳密に言えばもう少し細かな調整いると思いますが、これだけでもVRゴーグルで立体視することができます。
※ちなみに最初の頑張っちゃったやつは、.sbsのrotateYも少し角度つけて調整してます。
スマホでみていただくとわかるかと思いますが、こんな単純な演出でも、ちょっと面白くなったと思います。
まだまだ実用的ではないですが、こんなふうに、three.jsを使わなくても、単純なサイトならhtmlとcssでVR対応なんてこともあったりなかったり。
以上、実験でしたー。

