webVRでMMD【pmxのロードとか影とか】

webVR × MMD をちょっとアップデート
前回のwebVR×MMDのアップ後、ありがたいことにいろいろとアドバイスを頂きました。
その中で、2つほど対応させていただいたので報告です。
※まあ前回のを調整しただけなので正直内容があまりない記事ですが、個人的メモも兼ねて。
pmxのロード
THREE.MMDLoader.jsの作者takahiroさんご本人からご連絡いただき、ソースをみていただけました!
しかもMMDLoader本家サイトに前回のやつを載せていただいてしまいました。
ありがとうございます。今後もたくさん使わせていただきます。
さて、その際に、pmxが読めなかった原因が、元にしたソースがバージョンが古いものだったという恥ずかしい凡ミスをご指摘をいただき、改めて最新版を元にさせていただきました。
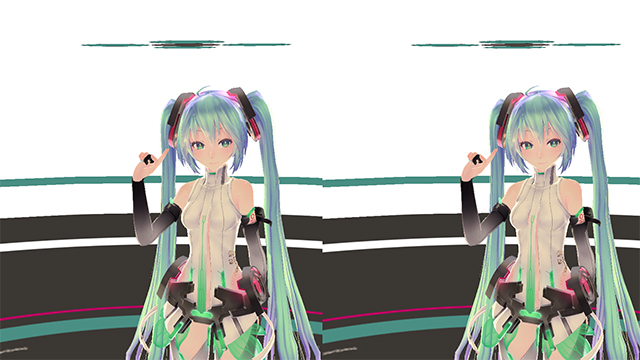
それにより、pmxのロードが問題なくできるように!

僕の中でLat式と2大巨頭、Tda式ミクさんに踊って貰ったり、

伝説的と化したあのイベントのメインビジュアルにも使われた、ImagineGirlsアイリスの、アイリスのアイリスが躍動したり。
ただし、VRでpmxはまだスマホのスペックが追いつかないのか、残念ながらスマホで見るとほぼほぼ、ブラウザ落ちます。
一応、こちらにアイリス版をアップしてみましたが、それなりのスペックのPCで開いてください。
スマホがどうなっても責任とれません・・・
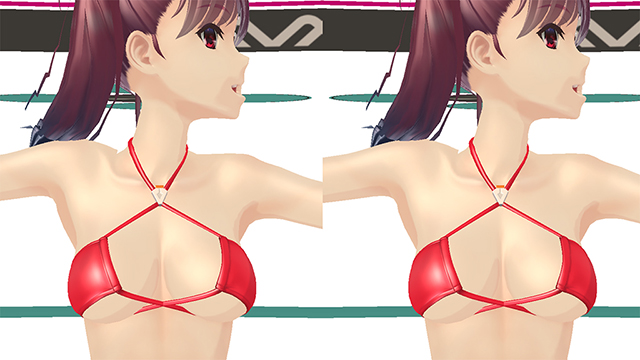
※たまに前髪がおでこに埋まったり、瞬きするとマツゲが飛び出たりしますが、モデルとの相性(?)問題とかもあるかもなので見なかったことにしてください。
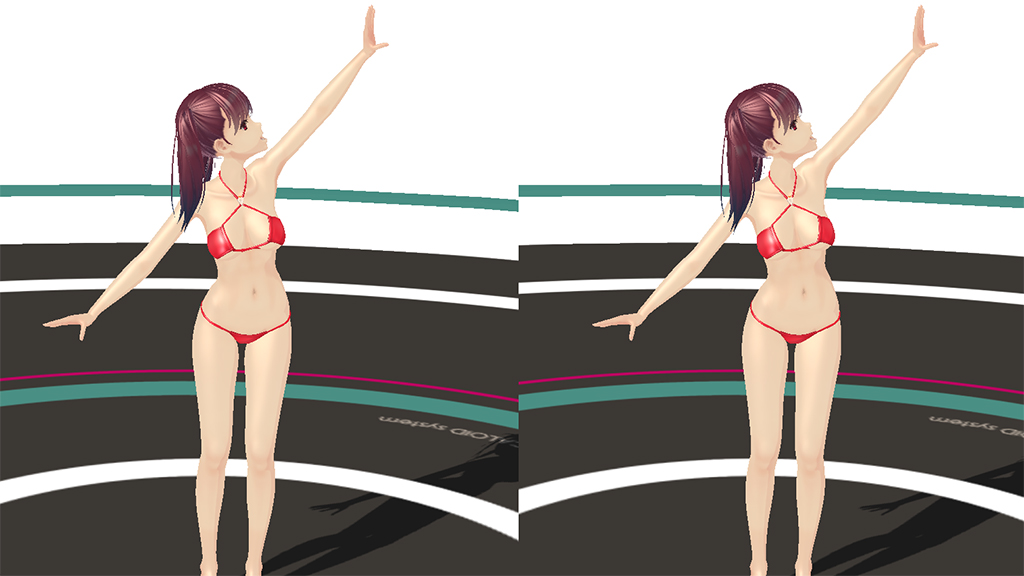
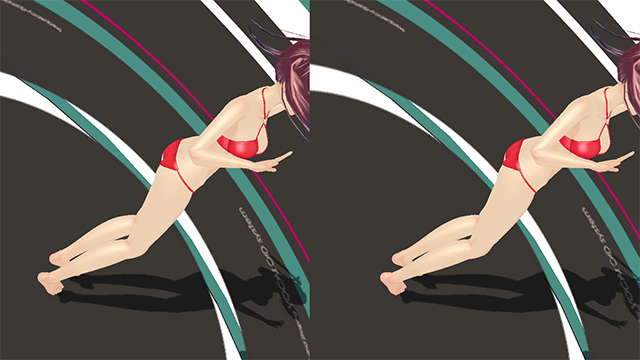
影をつける
前回のアップ後、「地面影をつけてみたら」とアドバイスいただき、早速実装してみました。
実装は前述のこちらを参考にさせていただきました。

影の実装方法
影は、基本的には通常のThree.jsとやり方は同じです。
まずは通常のThree.js通り、ライトやレンダラーの宣言の後に影のパラメーターを記述します。
・・・
container = document.getElementById('world');
document.body.appendChild( container );
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 2000 );
scene = new THREE.Scene();
var ambient = new THREE.AmbientLight( 0x666666 );
scene.add( ambient );
var directionalLight = new THREE.DirectionalLight( 0x887766 );
directionalLight.position.set( -15, 15, 15 );
scene.add( directionalLight );
//
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.setClearColor( new THREE.Color( 0xffffff ) );
container.appendChild( renderer.domElement );
// Shadow parameters
renderer.shadowMap.enabled = true;
directionalLight.castShadow = true;
directionalLight.shadow.mapSize.x = 1024;
directionalLight.shadow.mapSize.y = 1024;
directionalLight.shadow.camera.right = 20;
directionalLight.shadow.camera.top = 20;
directionalLight.shadow.camera.left = -20;
directionalLight.shadow.camera.bottom = -20;
// Model specific Shadow parameters
renderer.shadowMap.renderSingleSided = false;
renderer.shadowMap.renderReverseSided = false;
directionalLight.shadow.bias = -0.001;
・・・
後述のモデルやステージの設定を行った後、
directionalLight.position.set( -15, 15, 15 );
の数値を変更してライト位置を調節してください。
モデルへの処理も通常のThree.jsでオブジェクトに影を設定するやり方と同じです。
THREE.MMDLoader.loadでモデルファイルを読み込むコールバックにて影の設定をします。
loader.load( modelFile, vmdFiles, function ( object ) {
mesh = object;
mesh.castShadow = true; //影を落とすオブジェクト
//mesh.receiveShadow = true; //影が落ちるオブジェクト
・・・
}, onProgress, onError );
mesh.castShadowをtrueにすると、そのモデルの影が落ちます。
mesh.receiveShadowをtrueにすると、そのモデルに影が落ちます。
つまりモデルのreceiveShadowをtrueにすると、前髪の影がおでこに落ちたり、手の影が顔や体に落ちたりします。
個人的にはMMDは本体には影落ちなくてもいいかなと思っているので、今回はmesh.castShadowのみtrueにしています。
同じくステージファイルを読み込むコールバックで影の設定をします。
loader.loadModel( stageFile, function ( stage ) {
stage.receiveShadow = true;
・・・
}, onProgress, onError );
以上で、ステージに影が落ちます。
影が落ちるとぐっと「キャラがその場にいる」感が増しますね!
次は複数モデルとかARとかもやってみたい。
あと、PCでも2画面表示したかったのでずっとStereoEffectでやってきたんですが、そろそろちゃんとVREffectにしようかなと。
